GCP免費一年的試用 , 確實很吸引人 , 不過要搞定免費的SSL這個確實讓我搞了快要一周才搞定 , 我想把最後的成果記錄下來 ,
如果你在安裝的過程也有遇到這樣的問題 , 提供給你解決的方法~ 來吧!我們開始囉!
首先我們需要去SSL for Free的網站把我們租用的網址輸入進去!

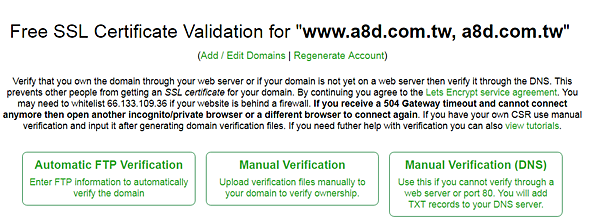
接下來我們可以看到有3種方式可以認證你要使用的網址 , 你要選一種來認證你的網址

第一個是自動FTP驗證 , 這個驗證的方式我自己不知道怎麼用 , 畢竟不是資訊相關科系的 , 第一個選項我放棄 ,
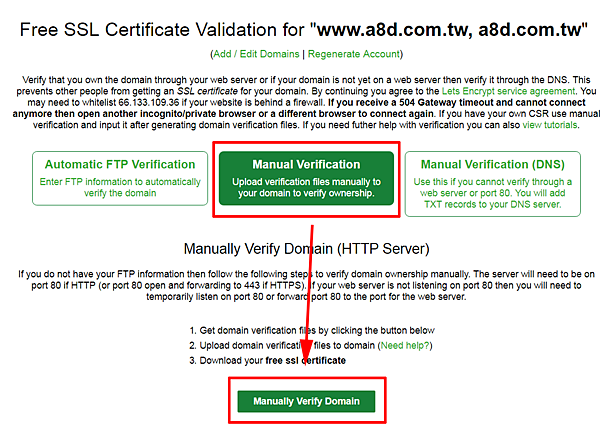
第二種昰手動驗證的方式 , 這種驗證的方法昰 , 你要把兩個檔案放上你的VM , 然後按下連結的網址去驗證 ,

剛剛才發現瀏覽器右上角可以選擇顯示語言 ........
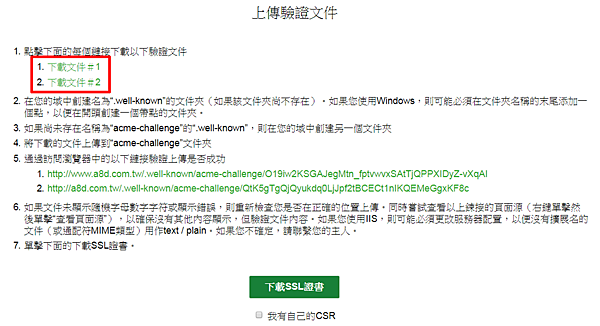
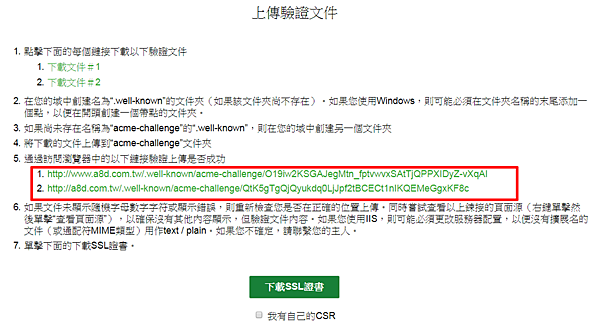
回到正題 , 我們要下載兩個檔案 , 然後把這個檔案上傳到你的VM中 , 我們按下下載吧!

下載之後 , 第二步驟我們要去我們的VM的根目錄裡面新增一個資料夾命名為 .well-known (前面的 . 要有唷 , 不然會找不到唷)
接下來見好資料夾之後 , 我們要在.well-known 這個資料夾裡面 , 再建立一個資料夾命名為 acme-challenge
然後把剛剛下載好的兩個檔案 ,放進這個 acme-challenge 資料夾裡面~
以上這個步驟聽起來很簡單 , 但是那是對於使用一般VM的人來說 , GCP特別的難搞 , 這個步驟當初我搞了好幾個小時 ,
因為外面的部落格都是只針對一般VM的教學 , 一般的VM都有安裝cPanel , 視覺化的管理超方便的!
但是...........GCP沒有啊~~~~~~~~~~~~~~(ㄚㄚㄚㄚㄚㄚㄚㄚㄚㄚㄚㄚ ㄚㄚㄚㄚㄚㄚㄚㄚㄚ)
因為我安裝的昰GCP的VM , 這篇的教學也是針對GCP的 , 所以我們就來看看怎麼搞GCP吧 !
首先你還是要先下載這兩個檔案 , 但是現在的問題是我們要怎麼放上GCP , 在前一篇教學裡面 ,
我有提到怎麼幫你的GCP的VM弄出一個FTP , 所以我想我們可以在FTP新增這個.well-known和acme-challenge資料夾
連上FTP我們來新增這個資料夾吧 !

OK~新增成功 , 接著把你剛剛下載的那兩個檔案 ,用FTP的方式上傳到這個acme-challenge資料夾裡面去
然後回到SSL for free的網頁 , 按下下面的兩個連結~

如果網頁可以跳出一堆亂碼 , 那就成功了 , 接著你就可以按下下面的按鈕 "下載SSL證書" ~
插 曲:
這邊要說明一下 , 如果你剛剛去FTP新增資料夾.well-known 這個不能成功 (GCP不讓你建立資料夾)
或昰你建好了也上傳了 , 但是按下網址 , 就是一直出現404錯誤 , 或是找不到網頁 ,
只要這些步驟都不能成功認證 , 那你就要試試看第三種認證的方法了!
這邊申明一下 , 第二種的方法 , 我自己在GCP上沒有成功認證過 , 因為GCP的管理後台沒有甚麼cPanel ,
所以對我這種大外行人來說 , 我他X的哪裡知道哪裡是根目錄 , 我當初在一堆位置新增 .well-known 資料 ,
網頁就是不跳出來認證 , 我懷疑我自己放錯位置 , 但是說真的 , 我實在不知道要在哪裡新增這個根目錄啊~
所以我自己是使用第三種方法才認證成功的~
第三種認證的方法就要去你的域名註冊商那邊 , 新增一組TEXT的 DNS

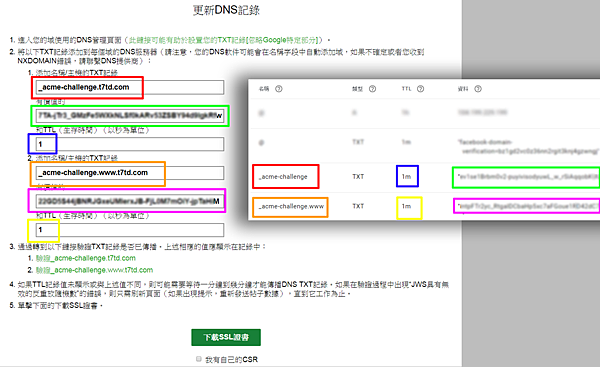
下面我們來介紹第三種認證的方法 , 首先到你的註冊商那邊 , 找到 "DNS設定"這個選項 ,
一般來說域名的代理商都會可以讓你自己設定DNS , 找到DNS的設定之後 , 我們要去新增一組DNS ,

填好之後 , 按下新增 , 然後這兩組都要設定好 , 接著回到SSL for Free的網頁 , 按下驗證

這邊要說明一下 , 當初我在設定好之後 , 確實有跳出來 , 但是網頁訊息一直顯示 , 時間不是1秒跳出來!!
我想說應該是DNS剛設定好 , 所以會有點延遲 , 但是等了幾個小時都還是出現一樣可以讀到認證 , 但是時間不對!
只要這樣他就不能發給我SSL證書 (...............乾 .....你都讀到認證碼了 , 為什麼還是不能給我SSL證書啊.......靠)
於是我火大了瘋狂猛按 認證的連結 , 於昰...........成功了!!!!!!!瘋狂猛按就成功了!!這昰三小啊~~~~~
好啦 ,反正式認證成功了 , 於是按下下面的下載SSL證書吧~
下載好之後 , 我們要把這個證書 , 上傳到我們的VM裡面 , 這樣才算真正的得到SSL
你一定會想問我那這個SSL的檔案要傳到哪裡去對吧! 來吧!下面我們就來解說怎麼安裝SSL
下載的證書昰一個壓縮檔案 , 我們要先解壓縮出來 , 解壓縮之後 , 我們會看到有3個檔案
分別是 ca_bundle.crt certificate.crt private.key
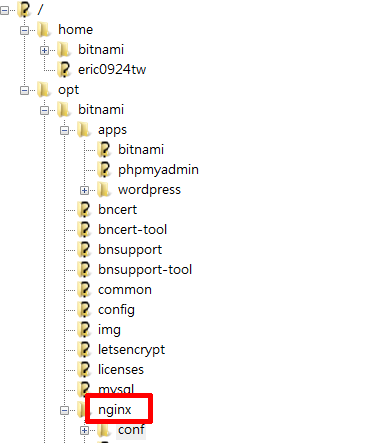
接著我們用FTP連上我們的GCP 網站 , 我們要進到這個資料夾 /opt/bitnami/nginx/conf
網路上有一堆教學 , 但是都是在指Aapache , 所以當初我再搜尋想說奇怪了 , 我怎麼沒有Aapache這個資料夾 ,
原來我們安裝的是Nginx , 我們安裝的是Nginx , 我們安裝的是Nginx ..............EO4 難怪我找不到Aapache這個資料夾啊!!!!!
好了 ,總之路徑就在 /opt/bitnami/nginx/conf

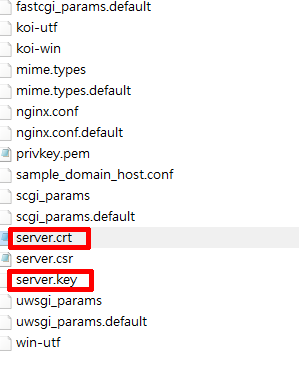
然後我們會看到這個資料夾裡面有幫我們預設好了server.crt 和 server.key

這個是我們當初安裝gcp的時候選用的那個模組幫我們安裝好預設"空的"認證 ,
我們要用剛剛下載好並且解壓縮之後裡面的檔案 , 來替代掉這個空的server.crt 和 server.key
我們先把剛剛下載好的並且解壓縮完的檔案夾打開 ,裡面有三個檔案
certificate.crt:這是網站的公開憑證 .
private.key:這是憑證的私鑰,要好好保存不能公開
ca_bundle.crt:這是發行憑證的 CA chain 的公開憑證
這三個檔案必須要改名成相對應的檔案名稱 , 這樣就可以直貼替換掉預設的空的檔案
我們在檔案上按下滑鼠右鍵選擇"重新命名 "
certificate.crt ---->server.crt
private.key---->server.key
ca_bundle.crt---->server-ca.crt
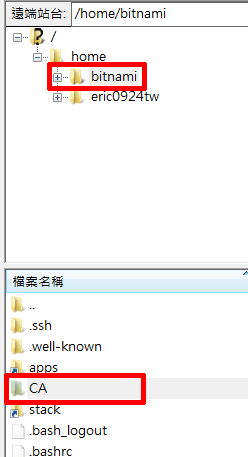
我們登入FTP後先在Bitnami資料夾裡面新增一個資料夾叫CA

上傳好之後 , 我們現在要打開我們的GCP登入VM , 你一定也會覺得奇怪吧~
為什麼不直接用FTP把檔案空檔案覆蓋掉就好了啊!對吧!
那是因為GCP給FTP的權限不夠 , 我們無法這樣直接覆蓋掉 ,
所以我們要登入GCP的頁面 , 從VM那邊去修改才行(好麻煩啊~~~~~~~乾) ,
說真的我一直覺得奇怪 , 為甚麼GCP不弄一個像一般VM一樣的cPanel呢........ ,
這樣不是比較方便像我們這種非資訊背景的用戶 , 比較方便操作嗎?
不過我想這個只有google才知道原因了吧~!
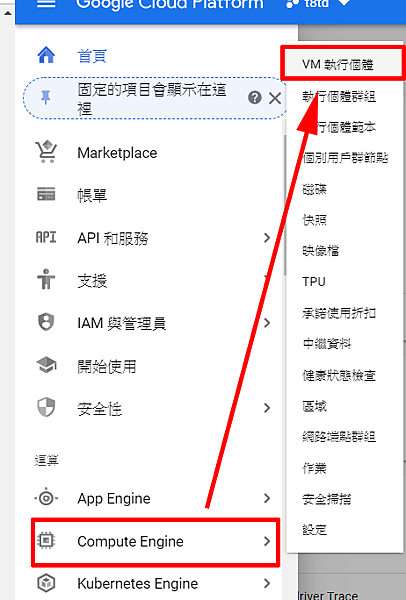
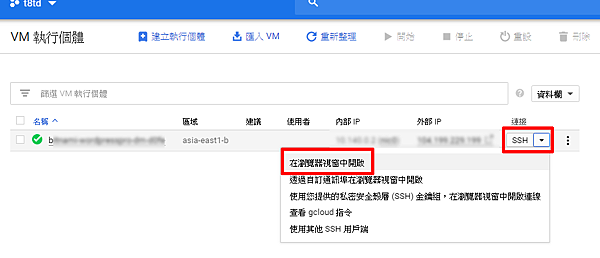
打開gcp的後台 , 進入我們的vm

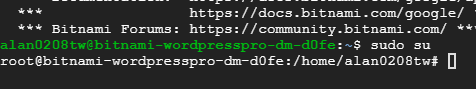
我們要再次打開那個黑黑得很可怕的視窗

我們要先切換成較高權限的控制權 , 輸入指令
sudo su

接著我們會看到權限已經變成較高的控制權帳號 ,接著我們先切換到CA的資料夾裡面看看剛剛上傳的檔案 ,
cd /home/你剛剛放CA資料夾的名稱/CA
例如我的CA資料夾放在alan0208tw的資料夾裡面 , 我就要輸入 cd /home/alan0208tw/CA
接著進入這個資料夾後 , 我們輸入 ls (都是小寫的唷!)
ls
畫面中我們會看到我們剛剛在ftp上傳的那三個檔案
server.crt 和 server.key 和 server-ca.crt
這三個檔案我們要移動到/opt/bitnami/nginx/conf裡面去
首先我們先進入/opt/bitnami/nginx/conf的資料夾 , 輸入指令
cd /opt/bitnami/nginx/conf
進去之後我們輸入 ls 會看到列出很多這個資料夾裡面的檔案
我們會看到有舊的空檔案server.crt和server.key
我們在替代掉這些空檔案之前 , 我們要先把這個舊的改一下名子做備份 ,
避免我們萬一失敗的時候 還可以還原一下檔案 , 改名輸入
sudo mv server.crt server.crt_old
sudo mv server.key server.key_old
sudo mv server-ca.crt server-ca.crt_old
接下來我們要把新的憑證從CA的資料夾移動到 nginx/conf 的資料夾裡面 , 輸入指令
sudo mv /home/alan0208tw/CA/* ./
這個指令是把CA資料夾裡面的所有東西 , 全部移動到目前所在的資料夾裡面的指令 ,
因為我們剛剛已經在nginx/conf 的資料夾裡面 , 所以下這個指令後 ,
就會幫我們把CA裡面的東西通通都移過來 , 這樣就大功告成囉 !
對了我們最好再重新啟動一下伺服器 , 下指令
sudo /opt/bitnami/ctlscript.sh restart nginx
我們可以趕快去網址的欄位輸入https:// 你的網址 , 如果出現網站了那就成功囉~!
現在我們的網站可以使用https的連線方式了 , 但是如果你輸入http的話 , 你會發現還是可以用http連線 ,
原來 , 連線的方式有兩種端口 , 一種是https(443端口) , 還有ㄧ個是http(80端口) ,
如果客戶使用http連線的話 , 那不就失去安全方式連線了嗎? 所以 , 我們要強制使用https連線
, 由於我們是使用 NGINX 的資料庫 , 所以我們要用黑黑的SSH劉覽器視窗來修改!
回到SSH視窗後 , 輸入指令
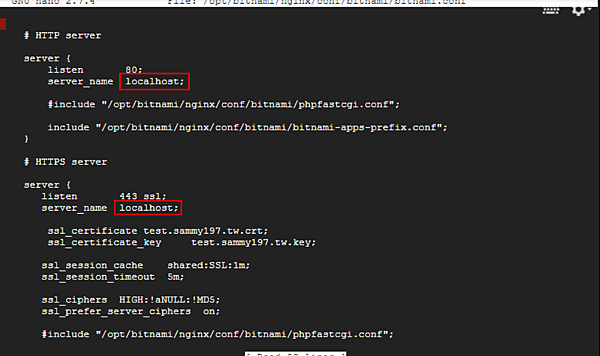
sudo nano /opt/bitnami/nginx/conf/bitnami/bitnami.conf
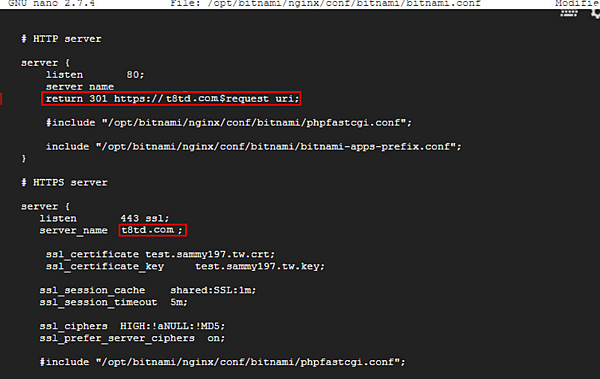
接著 , 我們要再下面增加一段指令 , 把HTTP server及HTTPS server中的localhost的部份改為你的網址,
另外在HTTP server中再加一行return 301指令,下面修正前/後的對照圖,
這邊網址的部份以t8td.com作為範例


return 301 https://你的網域名$request uri;
改好之後重啟一下伺服器吧 , 輸入指令
sudo /opt/bitnami/ctlscript.sh restart nginx
趕快去測試看看ssl有沒有安裝好吧~




 留言列表
留言列表