首先這是一篇紀錄型的文章 , 算是我自己紀錄如何從零生成一個Wordpress網站的過程和方法 ,
自己摸索的中間過程遇到的問題和解決方法 , 希望對於看到這篇文章的人有所幫助 ,
當然我自己不是資訊相關科系相關背景的人 , 所以這些資訊全部都是來自於網路和很多高手提供的網誌資料 ,
但是因為前前後後我搞了快要一周 , 翻了國內外數十篇的網誌 , 很多資料都已經不記得是從哪個網頁看到的了 ,
我儘量的把相關的網頁資料可以提供出處 , 但如果有遺漏的部分也在所難免 , 還是感謝這些高手的幫忙 !
那我們就開始這趟漫長的旅程吧~! (真得很漫長唷~~)
首先當初會去申請Google Cloud Platform(GCP) , 是基於以下的幾個原因 :
1.因為GCP有提供300美金(約9000台幣)的試用 , 這對我來說幾乎是一年可以不需要費用了 , 我自己也有租用虛擬伺服器 (VM),
對我來說 , 正好可以試試看別的平台好不好用 , 因為我的VM昰租用hostgator 的 , 套裝3年的租金$358.20美金(台幣約10746元)~
2.google的企業體之大這個應該是不需要我多說的 , 知名企業的服務應該也是相當有水準的 , 因為我也有使用G Suite , 好用程度 ,
不在話下~
3.我在hostgator租用的虛擬伺服器上 , 架過大約8個wordpress網站 , 大多數都是練習架wordpress時的產物 ,
幾乎已經是多到我自己都記不得哪個平台是哪個網址了 , 在一團亂的狀況下 , 我覺得重頭建立一個正式的可能比較快吧~!
而且hostgator雖然是世界知名的伺服器 , 但畢竟是架在美國 , 所以我測試過做一個wordpress的購物網站 ,
從點下去到網頁出現大約要花13秒 , 這麼久的時間 , 客人都跑光了!現在昰秒速的年代 ,你的網頁點下去3秒內沒出現就不用玩了~
基於以上的原因 , 我決定去試試看google的虛擬伺服器 (VM) , 要申請gcp你首先要有ㄧ個google的帳號(廢話) ,
至於怎麼申請google的帳號 , 這個因為太過簡單了 , 這邊我就不著墨了 , 避免我可能會寫出一本字典(~逃~)
有了google的帳號之後 , 你就要從Google Cloud Platform(GCP) 去申請使用(點我的字就可以連結過去了)
進入畫面後你會看到畫面的最左上角出現這段文字

然後我們點擊最右上角的"啟用"

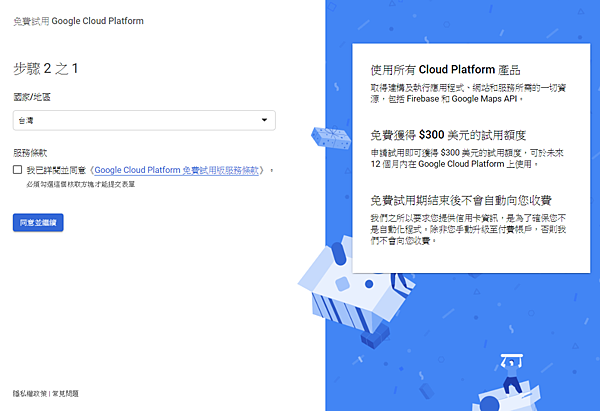
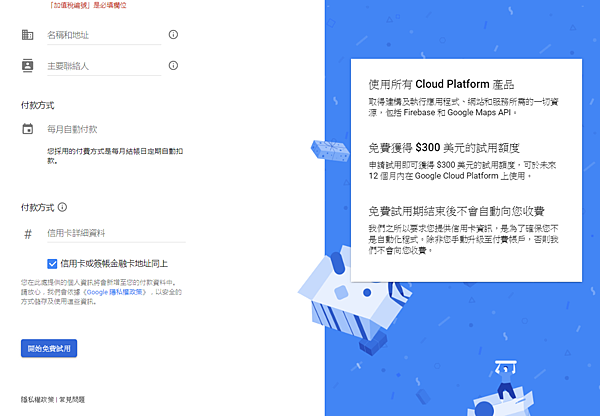
接著你會看到畫面跳成申請300美金試用的畫面


這邊的資料填寫好之後 , google會驗證你的信用卡 , 然後你可能會收到一筆刷卡的費用 , 我當初收到的信用卡通知昰刷卡40元 ,
但是這筆費用google昰不會真的去和銀行請款的 , 只是為了要驗證你的信用卡真實性 , 所以不用擔心~
接著按下開始免費試用的按鈕之後 , 畫面會回到原來的gcp首頁 ,
並出一個小申明 , 請你再次的放心 , google不會再你沒同意的狀況下和你請款!

點下"我知道了"後 , 就開始我們的wordpress安裝步驟吧~!
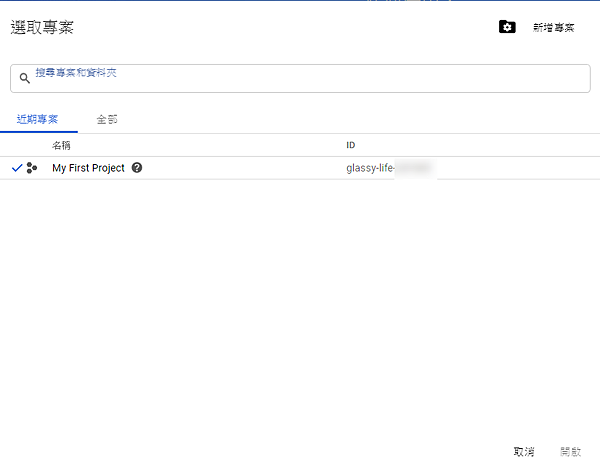
首先你看畫面的左上藍色的橫標處有一行字 , 我們按下這行字最後面的小三角型

接著會跳出這個畫面

然後我們會看到gcp會預先幫我們產出一個專案叫做"My First Project" , 我們就用這個來製造出我們第一個wordpress網站吧!
我們今天要用最簡單的方式來產生一個wordpress網站 , 因為我也不是資訊背景的 , 所以我想這個應該是最適合我的方法了 , 如果
你也和我一樣希望可以快速的建立一個wordpress , 而且你也沒有資訊背景 , 那我覺得以下這個方法也是適合你的!
接下來 , 我們要連結到Bitnami這個網站來幫我們快速的建立一個wordpress網站 (點我文章藍色的字可以連過去)
好的 , 我知道英文的畫面很可怕 , 不過別擔心 , 跟著一步一步 , 你很快可以建立一個wordpress網站的 , 我儘量的可以附上畫面截圖!
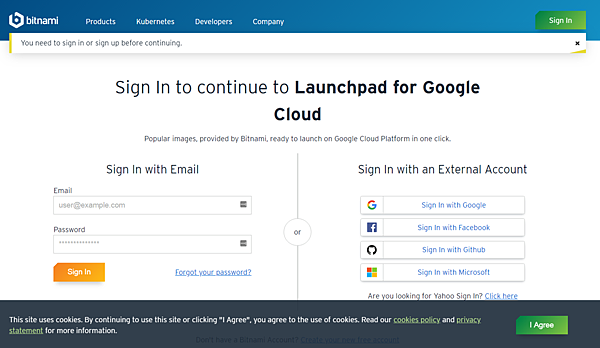
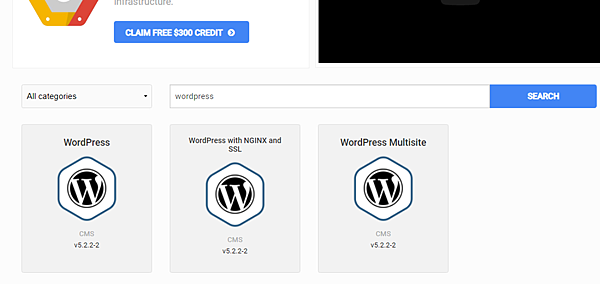
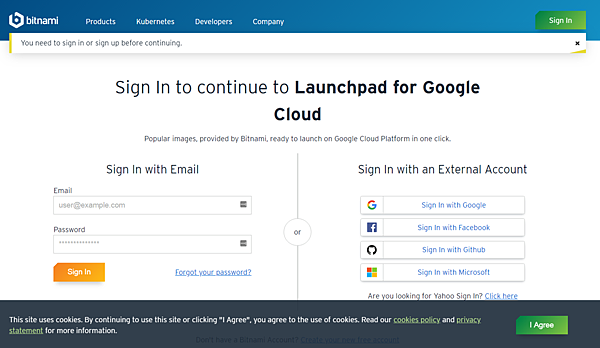
連結過去後 , 我們會看到下面這個畫面:

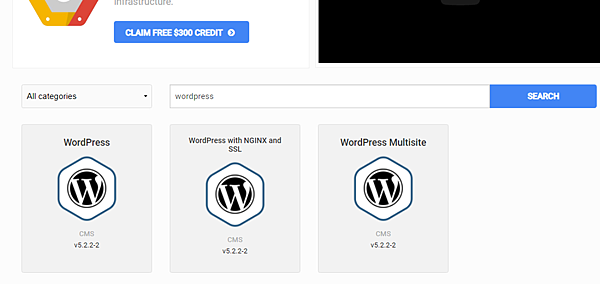
接著我們在中間的位置搜尋欄為輸入"wordpress"

我們會看到出現3個wordpress 的項目 , 我們要選用" WordPress with NGINX and SSL" 這個項目 , 這3個被搜尋出來的項目 ,
排列的順序不是每次都一樣 , 所以你要用名子去挑選 , 不是用位置挑選 , 要選用" WordPress with NGINX and SSL" 這個項目!
滑鼠移到這個項目上的時後 , 會變成

我們按下藍色這個按鈕"LAUNCH" , 畫面會跳轉到登入的頁面 , Bitnami需要你先登入會員才能使用他們的服務 !

因為我們希望藉由bitnami快速的把wordpress安裝到我們的gcp上 , 所以我們不另外註冊帳號 , 我們直接讓google的帳號連結吧!
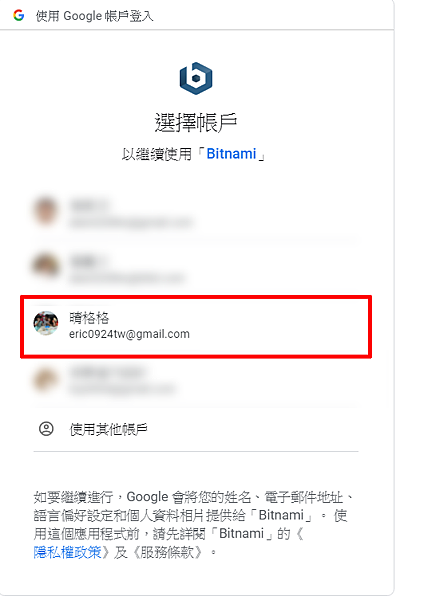
選使用google帳號登入吧

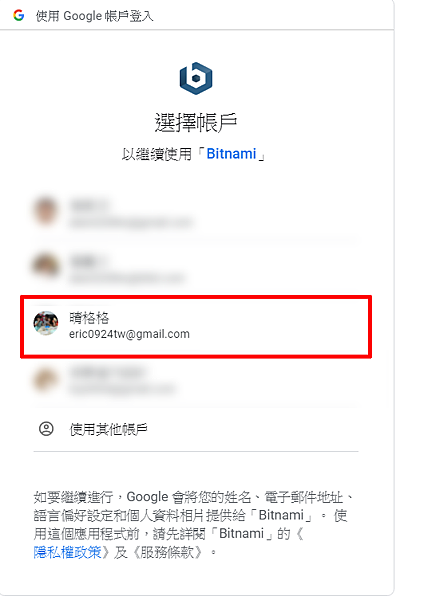
按下之後 ,會跳出選擇要登入的google帳號 , 我們選用剛剛申請gcp的那個帳號

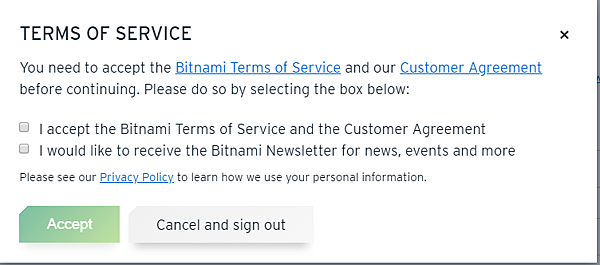
選好之後 他會回到bitnami的畫面 , 並且跳出一個申明的小視窗 , 叫你必須要同意bitnami的服務條款和客戶協議!
下面兩個要勾選的地方 , 第一個是" 我接受Bitnami服務條款和客戶協議 "這個必須要打勾才能繼續下一步 ,
第二個項目昰" 我想收到有關bitnami的新聞,活動等相關通知資訊" 這個不勾選也沒關係~
勾選完第一個選項後 , 按下方的Accept

接著我們再搜尋wordpress , 選用" WordPress with NGINX and SSL"

滑鼠移上去選擇"LAUNCH"

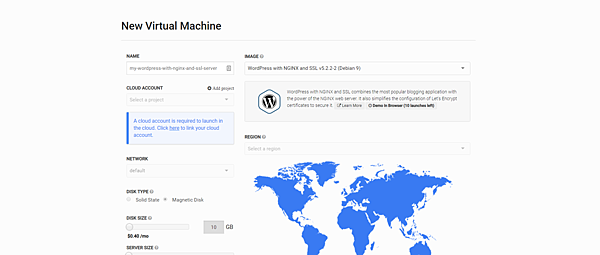
然後畫面會挑轉到叫我們新增一個虛擬伺服器

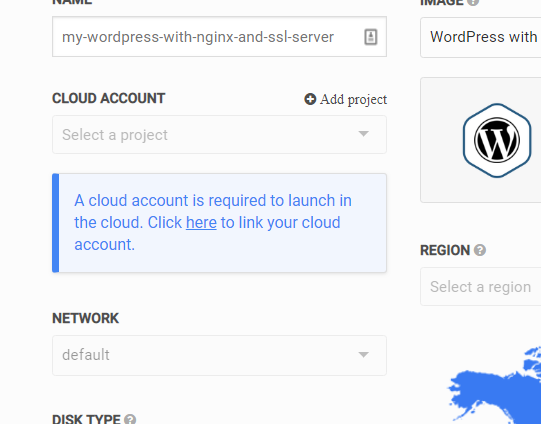
我們先看中間那邊有一塊藍色字的區塊 , bitnami叫我們要連接gcp的帳戶 , 我們按下"here"

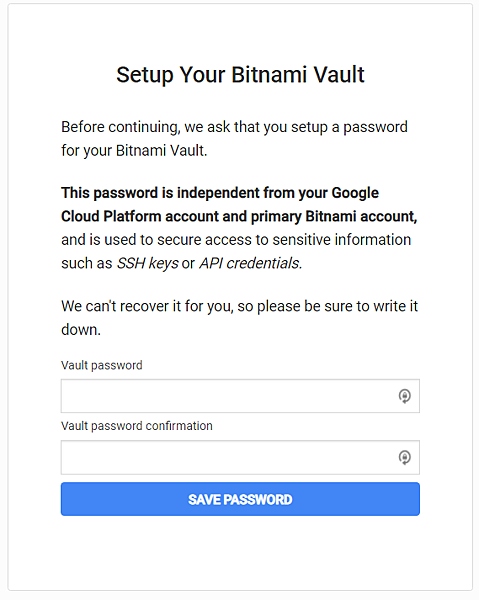
接著畫面會先跳出請你設定一組bitnami vault密碼 , 這組密碼是為了要連接雲端帳戶使用的 ,
要注意的昰這組密碼連bitnami都無法恢復 , 所以請務必不要忘記這組密碼 ,

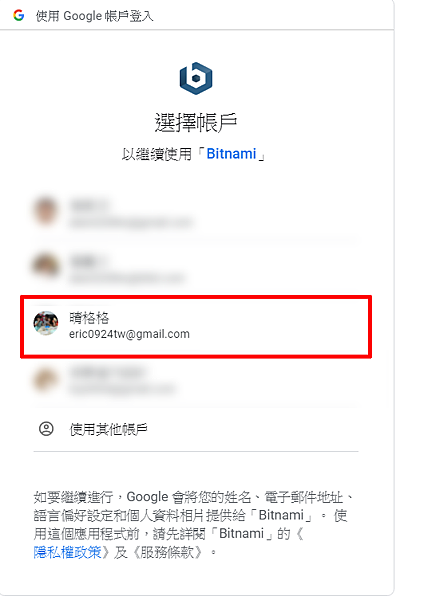
按下保存密碼後 , 就會跳出叫你選擇要連接的gcp帳戶 , 我們還是一樣選擇剛剛的google帳戶

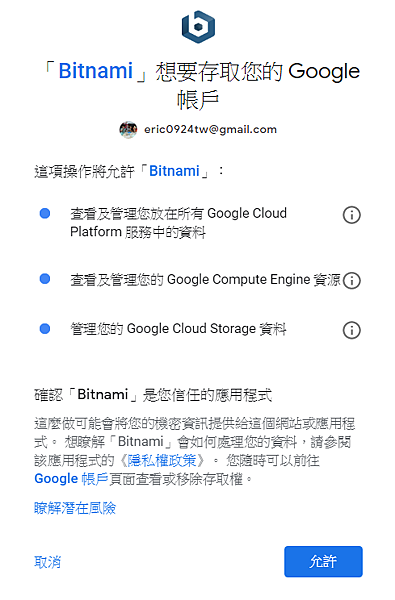
接著google會跳出申名視窗 , 告訴你bitnami會取得你google的gcp資料 , 這邊按下"允許"

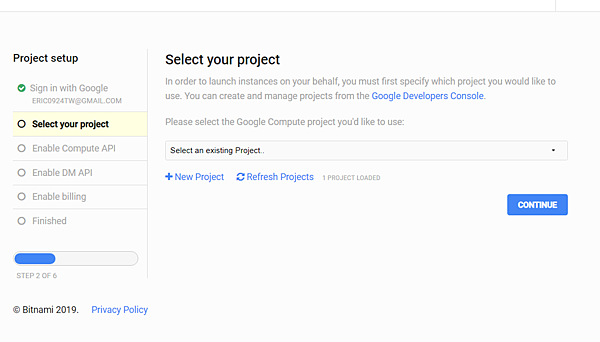
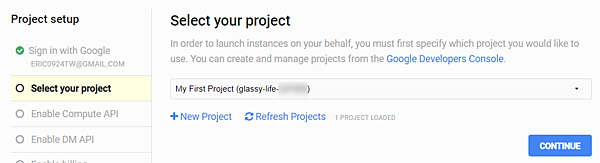
接著畫面會跳出要選擇你專案的畫面 , 這時後bitnami已經把你的gcp資料讀取進來了

接著我們要去設定我們gcp的專案和bitnami配對

在select your projest的項目下面 , 我們可以按那個下拉選單 , 裡面有我們在gcp裡面建立的專案"My First Project( glassy-life-xxxxx )"
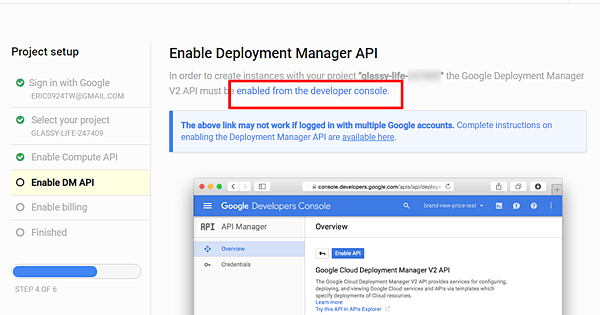
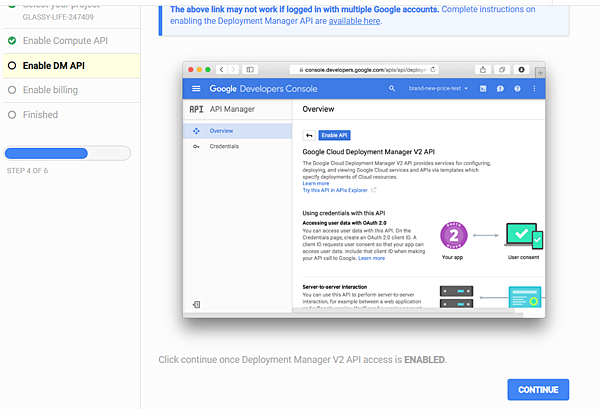
然後選擇"continue" ,然後來到下一步 , 在這一步裡 , 我們需要按下" enabled from the developer console "

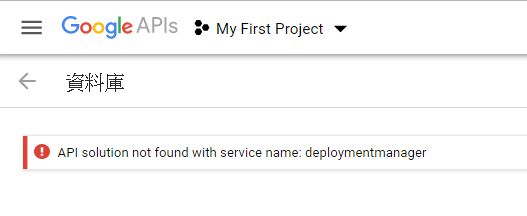
這時後如果你順利的連結進API 服務的話 , 那就可以繼續進行下一步 , 但是如果你和我一樣有很多個GOOGLE的帳號並且都是在登入的狀態下 ,
那很有可能你會出現以下這樣的問題

GOOGLE 的API服務可能會出現錯誤 , 那我們就要用以下的方法來啟動API
首先我們要先連結回去GCP的首頁 , 你可以從我的連結過去(點藍色的字可以連結過去)
進入之後 , 我們要選擇我們正在執行的專案 , 按下後面的小三角型 , 選擇專案名稱 , 我們當初昰用"My First Project "
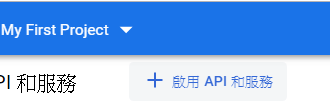
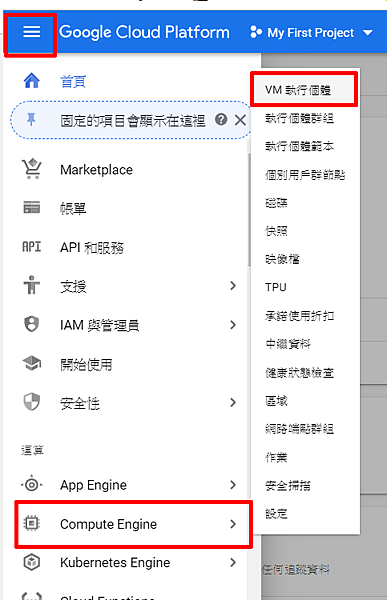
接著我們按下左上角的目錄圖案 , 並且選擇 "API和服務 "這個項目 , 接著會進入"API和服務"的頁面
然後我們按下"+啟用API和服務"

進入之後把畫面往下拉 , 我們去選擇Google Cloud API項目裡面的 "Cloud Deployment Manager V2 API"

點下去之後會進去Cloud Deployment Manager V2 API的啟動畫面

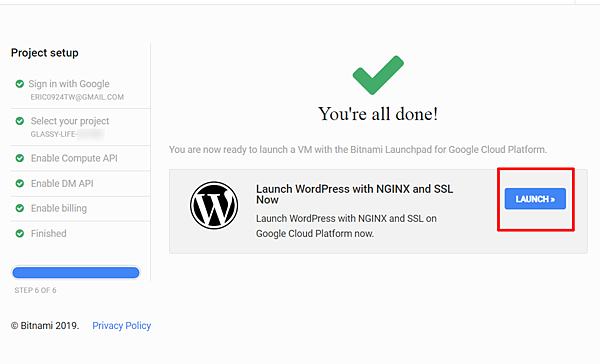
按下啟用之後 , 我們就完成這個部分的任務了 , 接下來回到Bitnami剛剛的畫面

按下右下角的contunue , 接著就可以完成所有的認證了

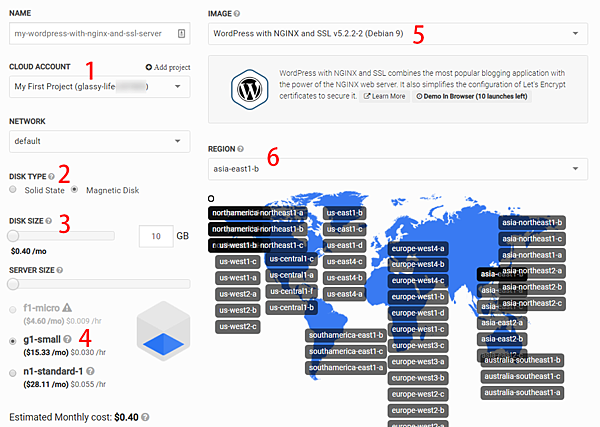
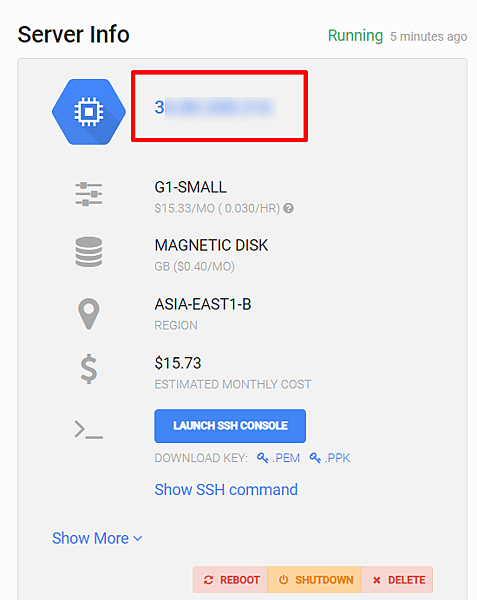
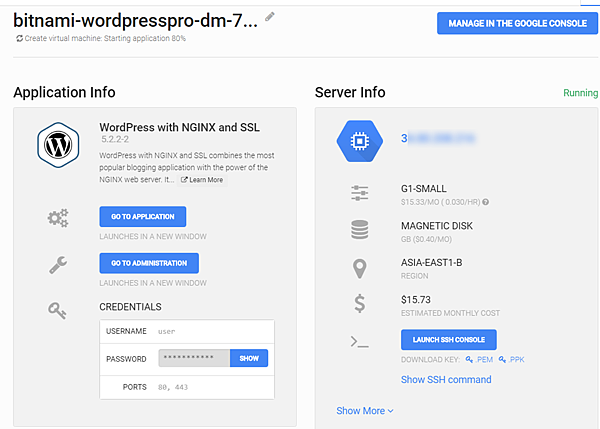
按下LAUNCH後 , 畫面就會返回Bitnami的安裝畫面 , 這時後你會看到像下面這樣的畫面

1.昰我們剛剛選擇好的GCP對應的專案
2.這邊是要選擇Solid State(固態硬碟)還是 Magnetic Disk(一般磁碟) , 選擇固態硬碟當然會比較貴一點囉 ,
我們點選項的時後 , 價錢都會在下面作即時的加總 , 我們可以依照我們的預算作選擇 , 這邊我選用Magnetic Disk
3. 硬碟大小,之後都可以再修改大小,所以這邊我們先選擇10GB就好了
4. 系統會用掉700MB RAM,所以 f1-micro 的方案不夠使用,而且也不能選用 , 所以我們選 g1-small
5. 這邊可以選擇安裝的映象檔,一定要選對,是" wordpress with NGINX and SSL "
6. 主機位置,如果你的網站訪客大部分昰來自於台灣,那就選 asia-east1 的機房,機房位在彰化 , 後面的 a,b,c 是指區域,建議選擇 a 或 b
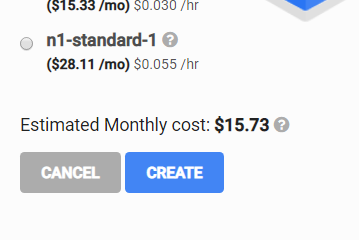
我們選好之後 , 可以在下面看到預估的每月費用大概昰15.73美金 , 如果沒有要修改其他的選項 , 那接著按下CREATE就可以完成安裝囉!

你會看到下面的畫面

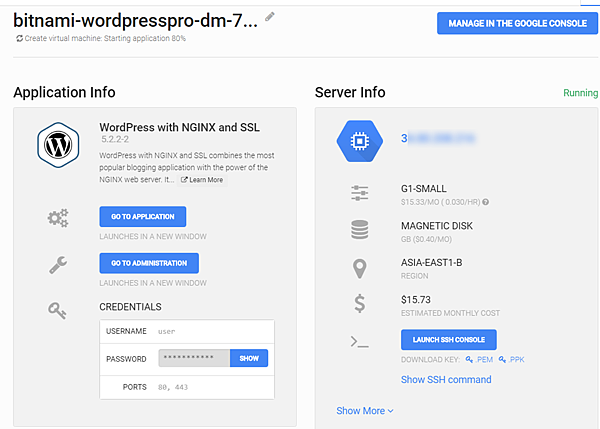
等待一下 , 讓Bitnami安裝的進度達到100%

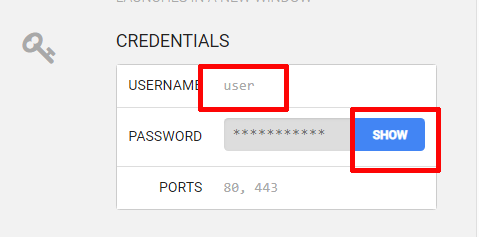
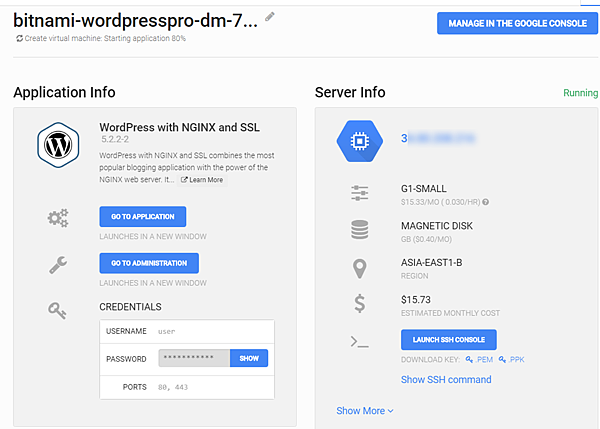
安裝完成之後我們可以使用他提供的帳號登入我們的wordpress , 域設的帳號名稱昰user, 密碼按下後面的show按鈕可以看到了

那旁邊的那個藍字就是你wordpress網站的網址 , 你把這欄的ip位置輸入瀏覽器的網址欄 , 就可以連結到你的wordpress網站了

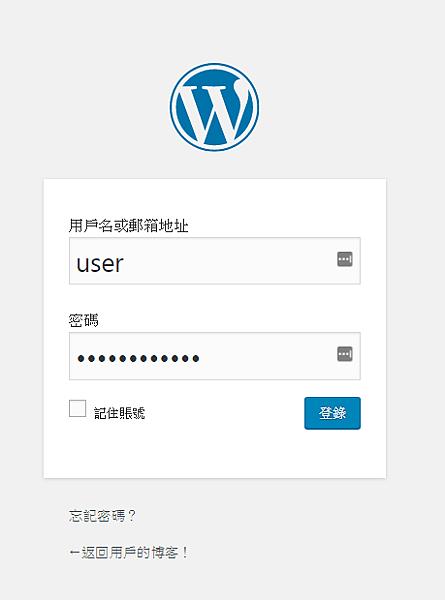
進入你的第一個wordpress後 , 我的建議是先用域設的帳號密碼登入後台

按下登錄後輸入剛剛bitnami幫我們預設的帳號密碼

進入後台後先去先增一個網站管理員的用戶 , 然後刪除掉原本bitnami預設的user這個用戶 ,
由於我們本次的教學昰著重在gcp申請和wordpress的建立 , 所以我們這次就不著墨在wordpress的介紹了
有機會我再來寫關於wordpress的網站的內容架設吧!
網站架設好之後 , 我們還有一些工作要處理 , 就是架設連接VM的FTP , FTP昰為了要讓我們方便的把資料傳輸到我們的VM裡面的工具 ,
不得不說 , 這個對於沒有資訊背景的我來說 , 確實有著相當的難度 , 特別又昰GCP和我之前租用的hostgator不太相同 ,
一般的VM幾乎都會有 cPanel , 這是一個很方便的管理界面 , 但是很可惜的昰gcp並沒有這個東西 ,
於昰我們會看到很可怕的類似Dos的介面 , 黑黑的 , 需要輸入指令碼的介面 , 雖然挺可怕的 , 但是我儘量用截圖來讓你明白 ,
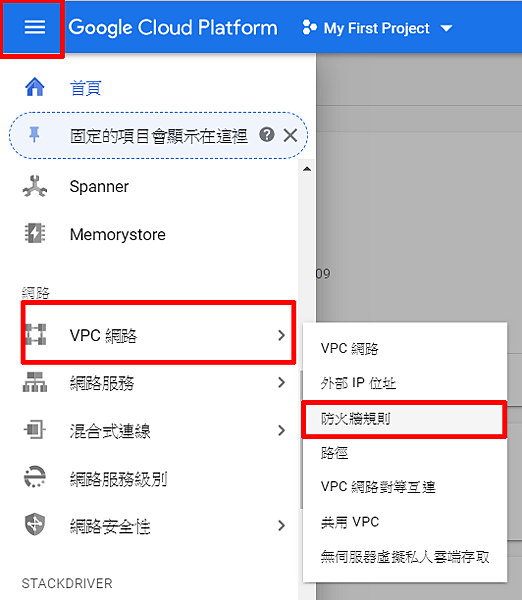
我們先回到GCP的畫面 , 然後按下選單 --->VPC網路--->防火牆規則

建立防火牆規則

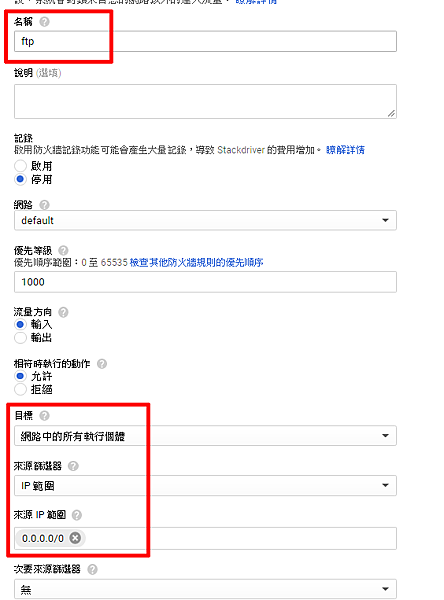
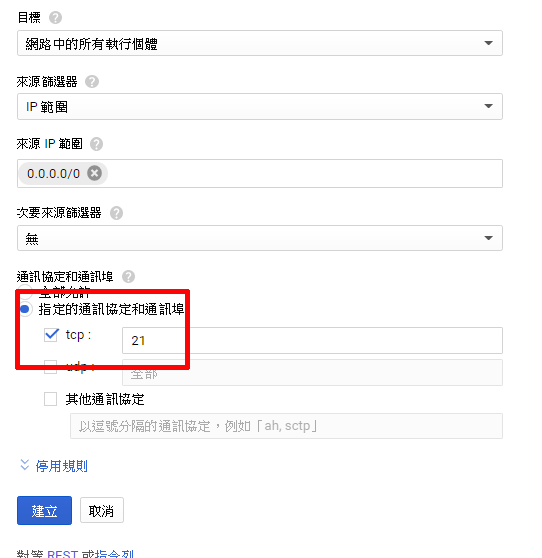
然後我們要輸入以下這些資訊
建立名稱: FTP
目標:網路中的所有執行個體
來源篩選器:IP範圍
來源 IP 範圍:0.0.0.0/0
通訊協定:指定 tcp 21

把tcp打勾,填入21

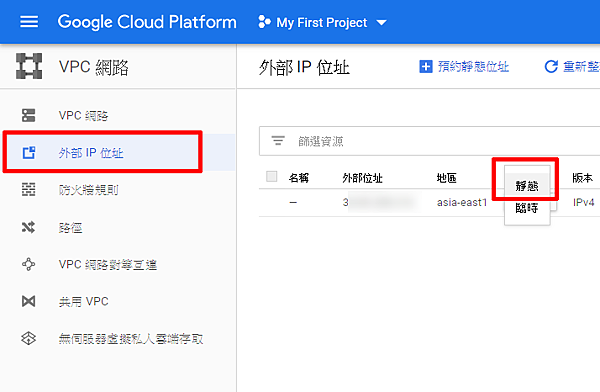
接著我們去VPC網路--->外部IP位址 , 把"臨時"改為"靜態"

接著會出現"預約新的靜態IP位址" , 這邊我們隨便設定一個名稱 , 按下"預約"

我們作靜態的IP原因是因為GCP每次IP的位置有可能會在你重新啟動VM的時後 , 變成不一樣的IP位置 ,
但是如果我們設為"靜態"後 , IP位置就不會再變動了 , 避免以後重新啟動VM的時後 , 網站就連結不到了!
接著我們設定好之後 , 我們就回到Bitnami的網站 , 還記得我們剛剛Bitnami最後的這個畫面吧!

如果你已經不小心關閉了視窗 , 那也沒關係 ,我們從bitnami的首頁在登入即可(點我藍色的字即可連結過去)
來到bitnami的首頁左上方 , 點擊"sign with bitnami"(登入bitnami)
然後我們剛剛用google連結的方式登入還記得嗎?所以我們現在也是要用google帳號登入的方式



登入之後 , 我們可以看到畫面的右上角出現一些選項 , 我們選擇virtual machines(虛擬機器就是vm)

按下去之後 , 這時後他會連結我們gcp的vm, 但是首先要請你輸入bitnami vault密碼才能登入
就是我們剛剛在最初設定的時後 , 我說過不要忘記的那組密碼 , 但是如果你真的忘記了 ,
那你就按下面的 " Please click here if you do not remember your password."
如果你正確的輸入bitnami vault密碼 , 那bitnami就會去讀取gcp的vm(虛擬伺服器)
然後抓到你在gcp有哪些在執行的專案 , 我們這邊因為昰新設帳號 , 只有一個專案"My First Project"
然後我們點下這行藍色的字 , 連結進去 , 我們就會看到我們剛剛設定好的wordpress資訊和vm的資訊

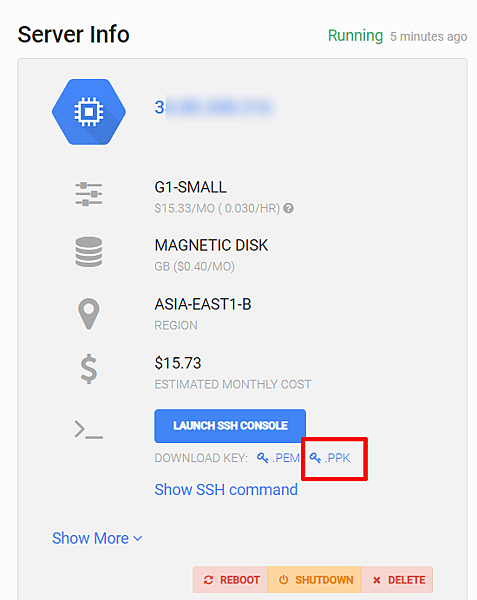
接著我們點下這個金鑰檔案PPK就可以下載這個金鑰

這個檔案要好好保存 , 他可是我們連結FTP的金鑰 , 如果不小心遺失 , 那就要重複上面的步驟 ,
再登入Bitnami再下載一次了 ,接著我們可以去下載ftp的軟體 , 這邊我們是使用Filezilla(點字連結)
這邊我們就不說明如何安裝下載Filezilla了 , 接著打開Filezilla ,我們從 " 編輯--->設定"
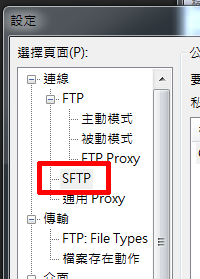
然後會跳出設定的頁面 , 這時候我們選SFTP的選項

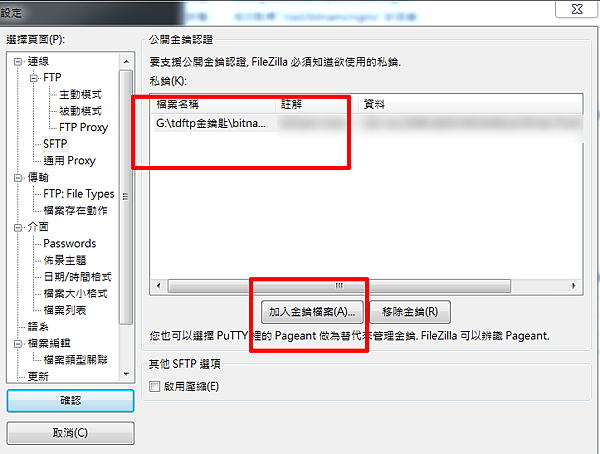
然後在右邊點選 "加入金鑰檔案 " , 去點選路徑 , 把剛剛下載的金鑰檔 , 加入FTP

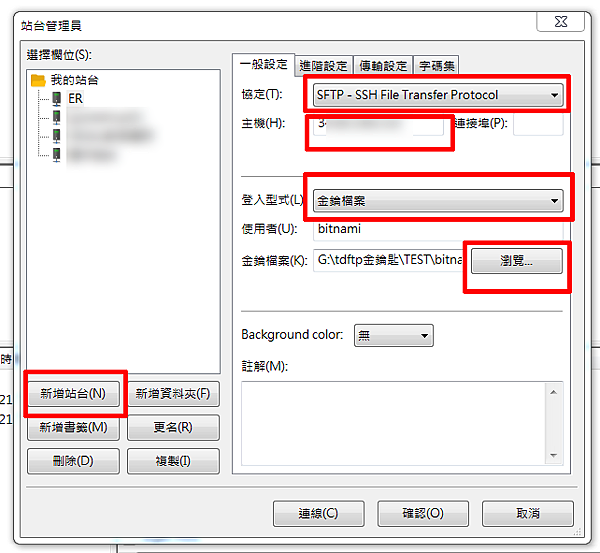
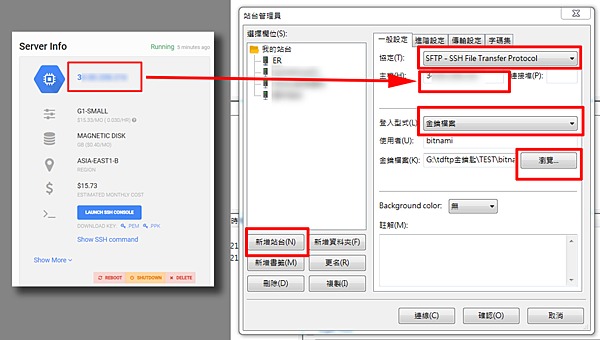
把金鑰加入之後 , 按下確認後 , 點選站台管理員 , 新增一個FTP

協定:選用SFTP
主機:剛剛在Bitnami完成安裝的頁面上拿到的固定IP(不懂的話請看下面的圖)
登入型式:金鑰檔案
使用者:bitnami
金鑰檔案 :在你剛剛下載PPK後放置的地方(這個檔案下載後 , 每次連線都會需要這個檔案 , 它就像是一把鎖匙 , 所以不要刪除唷)
密碼:留空
好了之後按下"連線"就可以登入FTP囉~

呼~終於我們完成了一個wordpress網站 , 不過這只是上半場唷 , 還有下半場呢~(驚~)
喝杯茶我們繼續吧~接下來我們要設定我們的網址 , 說到SSL這個還真的昰挺可怕的 ,
想當初光是搞這個弄了我好幾天 , 國內雖然有些網誌有寫方法 , 不過確是有點小出入 ,
後來才去翻Bitnami原廠的說明手冊 , 才終於找到解決方法!後面我就再慢慢說明吧~
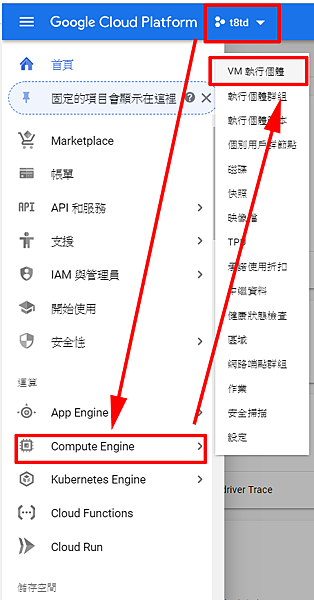
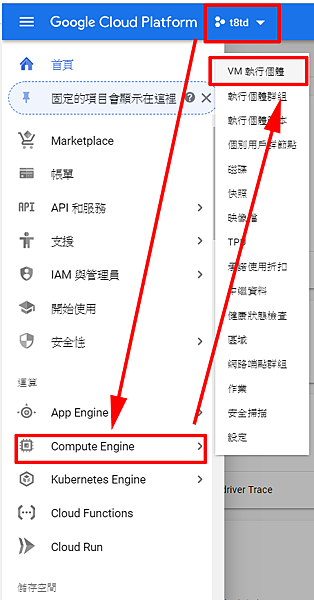
首先我門要回到gcp的首頁 , 然後我們要從主選單--->Compute Engine--->VM執行個體

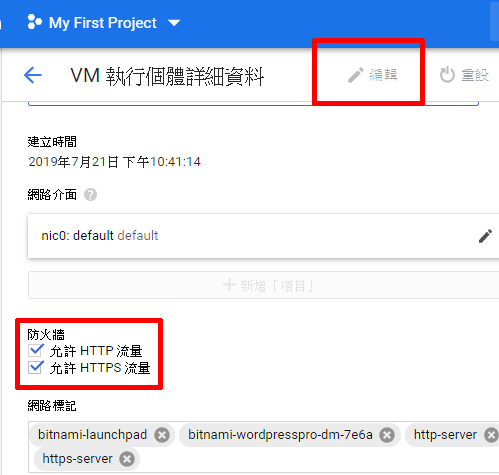
接著你會在右邊看到你剛剛建立的vm , 我們要去下面把防火牆項目裡面的HTTP流量和允許 HTTPS 流量這兩項都勾起來 ,
但是我們會發現目前這兩個項目都反白不能勾選 , 我們要按下上面的編輯 , 然後才能把這兩項勾選起來 ,

勾選好之後 , 那就按下儲存吧 , 頁面會跑一下之後 , 就完成這個部分囉

接下來 , 我們要去設定我們的網址連過去我們的網站 , 我們的網站的網址目前看起來還是一堆數字 ,
一般我們的網址都是看起來像是www. XOXO.com這樣的格式 , 而不是數字的 ,
所以首先你要有ㄧ個網址才行 , 這就好像是一個門牌一樣 , 對於你網站的恆久性是很重要的 ,
網址建議不要使用免費的 , 網址最好還是去購買一個 , 我有和hostgator購買過 , 也有和中華電信購買過 ,
不過這邊我推薦和google domains購買(點藍字連結) , 基於以下幾個理由 , 所以我也和google購買了網址 ,
1. google的網址販售一年就是固定價12美金 , 而且還送你域名保護 , 域名保護在別的域名販售商是要額外收費的 ,
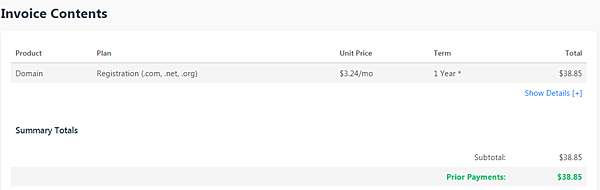
, 光是這點我覺得就挺吸引人的 , 而且我當初在hostgator購買的域名 , 簡直就貴到炸 , 一年竟然要收我38.85美金
原來我被hostgator坑了這麼多年 , 而且還沒有贈送域名保護!!!!!!

所以我現在也在考慮要把和hostgator購買的域名轉過去google domains , 當然這次我是先和google domains購買新的域名~
至於如何和google購買域名 , 這個其實有點麻煩 , 因為目前google沒有開放台灣購買域名 , 不過當然還是可以購買的 , 不然我怎麼買到的 ,
不過因為這篇的宗旨不是在教購買域名 , 所以我就不多著墨如何和google購買域名了 , 有機會我另外再發一篇教學吧!
2.google的名聲響叮噹 ,這個應該是無庸置疑的 , 服務當然也是一級棒了 , 這也是我想和他購買的原因之一
3.google的域名控制頁面乾乾淨淨 , 很簡單很容易 , 完全就是一個棒到家了 , 不像其他的域名商還會有ㄧ堆廣告和搞不太懂(至少像我這種門外漢不懂)的套餐和選項
4.我們都知道很多google的服務如果有牽扯到自己的網站的話 , 要認證網站這件事是有多麼麻煩 , 有時後還不見得可以認證的過 , 或是要等很久
但是如果域名是和google購買的 , 大概幾秒就認證完成了 , 他們內部就會自己幫你認證好了 , 這對我這種怕麻煩的人來說 , 簡直是最棒的域名了
5.google是全世界最大的搜尋引擎 , 和他購買域名 , 應該也比較容易被他自己的搜尋引擎抓到吧! 這點是我自己想的 , 不知道是不是這樣 , 我就當是了!
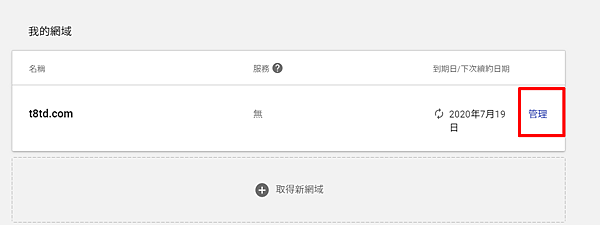
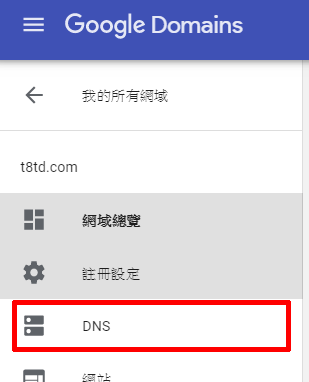
基於這上面5點 , 我當然就選擇購買google的域名了 , 接下來登入google domains 後台 , 按下管理後 , 在左邊可以看到DNS , 點進去吧~


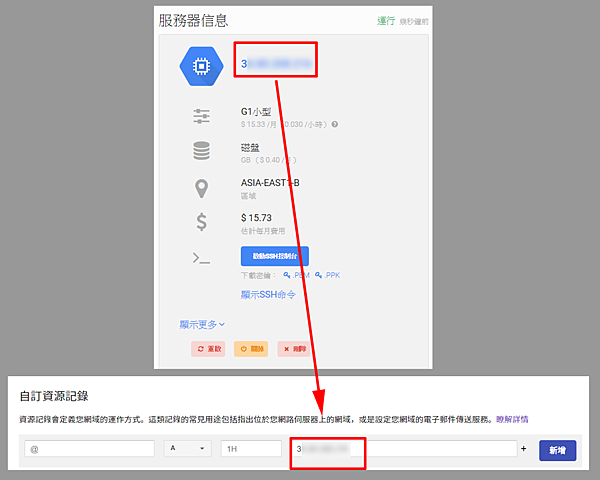
進到DNS管理之後 , 你把畫面拉到最下面 , 可以看到要設訂DNS的地方 , 這裡我們要去設訂這個網址轉向我們的GCP建立的wordpress網站 ,
所以我們要去設訂如下圖這樣 , 對了 , 如果你忘記你的虛擬主機的IP , 那你就必須要再回去Bitnami上看一下 , 然後設定如下圖這樣!

注意 : 我們只要把我們的IP輸入就好 , 前面的 "@ "符號和第二欄的 "A "和第三欄的 "1H " 都使用預設的值 , 不要改動唷~
設訂好之後按下"新增 "就完成囉 , 接下來你可以去瀏覽器的網址欄位那邊輸入你的網址 , 就會跳出你的網站囉!
不過有的時候DNS設訂好並不會立刻生效 , 有時後會要等上幾分鐘 , 或是幾個小時才會生效 ,
所以如果還沒看到你的網站跳出來 , 那你就再等等囉 , 不要心急 , 當時我昰做完之後幾分鐘之內就生效了!
對了 , 我自己對於從中華的"Hinet網域名稱申請服務"那邊購買網域 , 是有點抱怨的 , 但也有可能是我自己不會設訂的關係吧!
總之 , 我個人覺得中華的這個網域dns設訂簡直太過於簡陋和陽春而且複雜程度簡直是把用戶都當成網路工程師的程度了 ~
好了 , 拉回正題 , 我們都設訂好之後 , 基本上你已經可以進入你的網站了 , 但是你會看到網站的右下角有ㄧ個小問題!

是的 , 就是這個醜醜的 LOGO , 我們想辦法要刪除這個LOGO , 讓我們動手拿掉LOGO讓網站看起來比較完美吧!
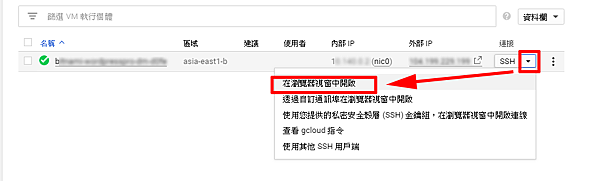
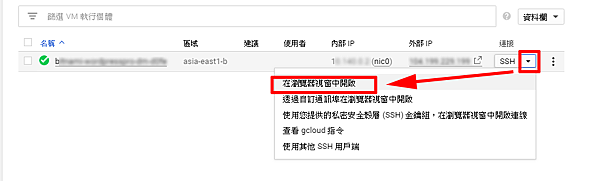
要刪除這個LOGO , 首先我們要登入VM(我們的虛擬主機) , 我們要從GCP的後台登入(老規矩 ,點藍字聯結過去)

接著從SSH後面的黑色小三角型按下去 , 選擇在瀏覽器視窗中開啟

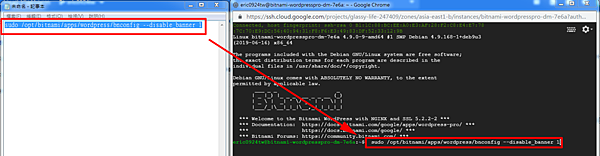
接著會跳出一個黑黑的視窗 , 通常這種視窗就是需要輸入指令了 , 不過別擔心 , 照著做 , 可以很輕鬆的
接著把下面紅色的這段指令用滑鼠選起來 , 然後按下鍵盤上的 CTRL+ C (複製這段指令) , 然後到這個黑黑的視窗
去按下CTRL+V ( 貼上) , 然後按下鍵盤的ENTER ,
sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1

接著回到你的Wordpress的網站 , 重新刷新一下頁面 , 這個醜醜的LOGO就不見囉~!讚啦 ~
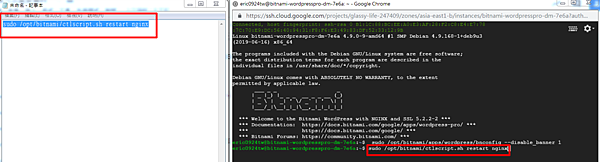
對了如果你回到你的Wordpress網站刷新後 , 這個醜醜的LOGO還是存在的話 , 那你就要再多做一個步驟 , 就是重啟你的VM
我們再回到剛剛那個黑黑的畫面輸入下面這段指令碼 , 然後按下鍵盤的ENTER就完成重啟伺服器囉~!
sudo /opt/bitnami/ctlscript.sh restart nginx

恭喜你 , 走道這裡你已經完成90%囉~ 接下來 , 我們要搞定最難搞的東西 , 就是SSL這個讓人頭痛的東西 !
什麼是SSL呢?簡單來說就是你的網站的網址是安全的 , 傳輸的資訊是被加密的 , 當然這些可能很深澳 , 甚麼加不加密不懂沒關係 ,
你只要知到現在大家都在推行這個 , 而且如果你的網址可以從http變成https 的話 , 你的網站比較會讓google把你排名在搜尋前面一點 ,
所以 , 光是排名往前這點你就需要這個https了 , 把SSL的證書放進你的VM裡面 , 你的網址就會變成https了!
這個SSL證書有免費的 , 也有要花錢的 , 花錢的就表示認證的公信力越高~ 我這邊教大家如何申請免費的SSL ,
如果你想申請付費的SSL , 那請參考我另外一篇文章 "申請付費SSL "
免費的當然大家都愛 , 但是缺點就是必須要每3個月就重新申請一次 , 不過對於我們小資族 , 或是個人部落格來說 "省錢才是王道啊 "~
免費的SSL我們可以到" SSL for free "這個網址去申請 (藍字聯結) , 這邊說明有兩種方式可以申請 ~
第一種如果你當初是按照我這篇的方式用" WordPress with NGINX and SSL" 來安裝你的wordpress的網站的話 ,
那你可以使用以下比較方便的方式來申請 , 首先你必須回到你的VM , 我們要回到剛剛那個很可怕的黑黑的畫面!

然後打開SSH--->瀏覽器視窗中開啟

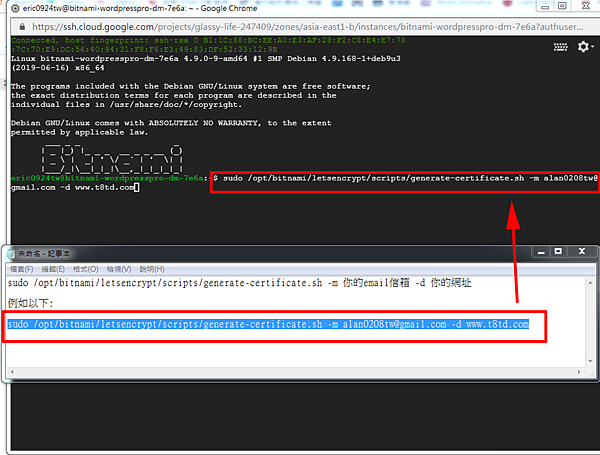
接著 ,要把以下的指令輸入
sudo /opt/bitnami/letsencrypt/scripts/generate-certificate.sh -m 你的email信箱 -d 你的網址
記得把上面中文標示的地方換成你自己的email和你的網址唷 ,

接著程序會自動開始安裝 , 系統自動安裝的途中 , 會詢問你幾個問題 , 都只要輸入 y 同意就好囉~
而且之後會自動更新憑證唷~很方便 , 自動更新的話 , 每3個月快要到期的時候 , 程序會自動幫你申請唷~
你也可以參考原廠Bitnami的操作教學 "Generate And Install A Let's Encrypt SSL Certificate For A Bitnami Application"(藍字聯結)
這邊要說明一下 , 我們使用的昰 NGINX 的資料庫 , 不是Apache的資料庫 , 所以你的文章資料要參考NGINX的唷~
我當出傻傻的一直搜尋google的資料要安裝SSL結果按照步驟都弄不出來 , 心想怎麼參考資料說的文件夾我都沒有呢!
後來才知道原來網路一堆教學都是使用Apache的資料庫 , 難怪我弄半天都弄不出來 , 因為我使用的昰NGINX的資料庫啊~
不過原廠的文件說得很清楚 , 他有教你如果你是使用Apache要輸入什麼指令 , 如果你是用NGINX要輸入什麼指令~
很有參考的價值唷~
最後我們要重啟一下我們的VM就大功告成囉
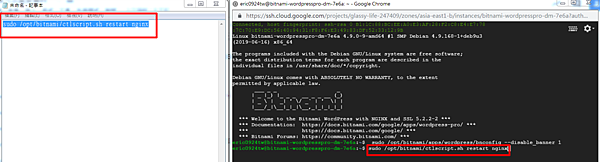
重啟伺服器 , 在黑黑的視窗中輸入
sudo /opt/bitnami/ctlscript.sh restart nginx

恭喜你完成了一個Wordpress網站囉!開始你的wordpress旅程吧~ enjoy it~




 留言列表
留言列表